How to route and abort requests
When we are testing web applications, there are many network requests which are made in the background. In most instances, we don't actually care if any of these requests load, we are just trying to assert a component of the page has rendered.
This is where we benefit from network mocking. page.route and page.abort, allow us to intercept requests and change their behaviour.
In the example below, we are testing https://imgur.com, which is a content heavy website - so we are going to abort requests for png, jpeg, webp and gif requests.
test('loads page without content', async ({ page }) => {
// block png, jpeg, webp, and gif images.
await page.route(/\.(png|jpeg|webp|gif)/, route => route.abort());
await page.goto('https://imgur.com/');
await page.getByLabel('Consent', { exact: true }).click();
await expect(page.getByRole('link', { name: 'New post' })).toBeVisible();
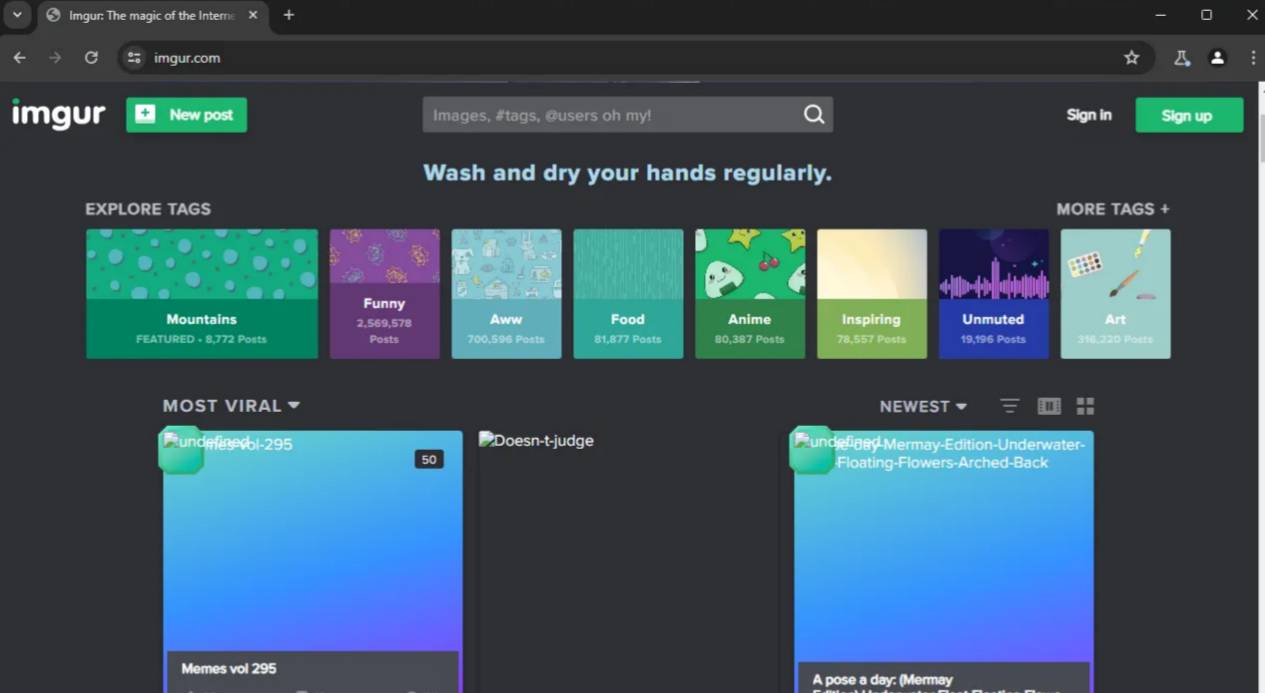
});If we run the test in headed mode, this is what we see on the web page, with the image content being blocked.
npx playwright test --headed

Is it faster?
Let's try this again, but this time keep track of execution times.
Firstly let’s run the test without the network routing — as you can see below, the test executed in 13.3 seconds.
test('loads page without content', async ({ page }) => {
await page.goto('https://imgur.com/');
await page.getByLabel('Consent', { exact: true }).click();
await expect(page.getByRole('link', { name: 'New post' })).toBeVisible();
});npx playwright test
Running 1 test using 1 worker
1 passed (13.3s)Now let’s run the test with network routing — much faster, we’ve managed to bring the test execution time under 10 seconds!
test('loads page without content', async ({ page }) => {
// block png, jpeg, webp, and gif images.
await page.route(/\.(png|jpeg|webp|gif)/, route => route.abort());
await page.goto('https://imgur.com/');
await page.getByLabel('Consent', { exact: true }).click();
await expect(page.getByRole('link', { name: 'New post' })).toBeVisible();
});npx playwright test
Running 1 test using 1 worker
1 passed (9.7s)Accelerating test execution
As you can see, quite a significant improvement in execution speed — with the requests being aborted, we’ve cut the execution time by 3.6 seconds.
Now imagine this across your whole test suite, being executed numerous times per day — the time saved will add up very quickly.
This single line of code can help accelerate test execution and speed up your CI pipelines, with no impact on test coverage.